•
캐시란?
◦
자주 사용하는 데이터나 값을 미리 복사해 둔 임시 저장공간 또는 저장하는 동작
•
캐시의 종류
◦
메모리 캐시
▪
메모리(RAM)에 저장하는 방식
◦
디스크 캐시
▪
파일 형태로 디스크에 저장하는 방식
◦
캐시 방식은 브라우저가 자체 알고리즘에 따라 처리 (제어 불가)
▪
네트워크 패널에서 memory cache, disk cache 로 표기 됨
•
브라우저 종료 시에는 파일 형태로 남은 캐시 활용
◦
단순 새로고침 시에는 memory cache
◦
브라우저 종료 후 첫 접속 시에는 disk cache
•
Cache-Control
◦
리소스의 응답 헤더 중 하나, 캐시를 어떻게 얼마나 적용할지 결정
◦
대표적인 종류
이름 | 특징 |
no-cache | 캐시 사용 전 서버에 검사 후 사용 |
no-store | 캐시 사용 안함 |
public | 모든 환경에서 캐시 사용 가능 |
private | 브라우저 환경에서만 캐시 사용 가능 (중간 서버 불가) |
max-age | 캐시의 유효 시간 (0으로 설정 시 no-cache와 동일) |
◦
캐시된 리소스와 최신 리소스는 etag를 통해 비교
▪
브라우저 - 캐시 유효 시간 만료 시 리소스 사용 가능한지 서버에 확인
▪
서버 - 캐시 된 리소스의 응답헤더와 서버의 리소스의 etag 비교
•
적절한 캐시 유효 시간
◦
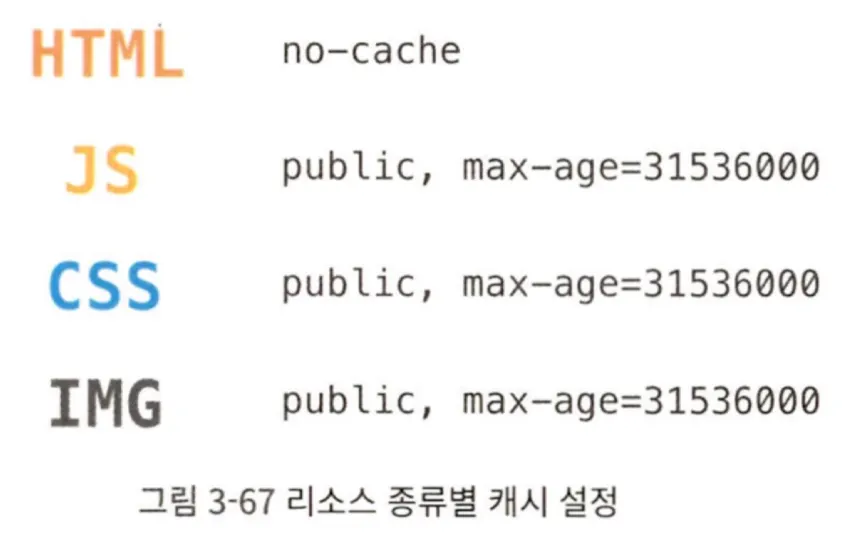
HTML 파일: no-cache 설정 사용
▪
HTML이 캐시되면 이전 버전의 .js, .css 파일을 로드하게 됨
◦
JS, CSS: max-age를 높게 설정
▪
빌드 된 파일은 파일명에 해시를 포함함
▪
캐시의 유효 시간이 길어도 코드가 변경될 경우 최신 리소스가 적용
◦
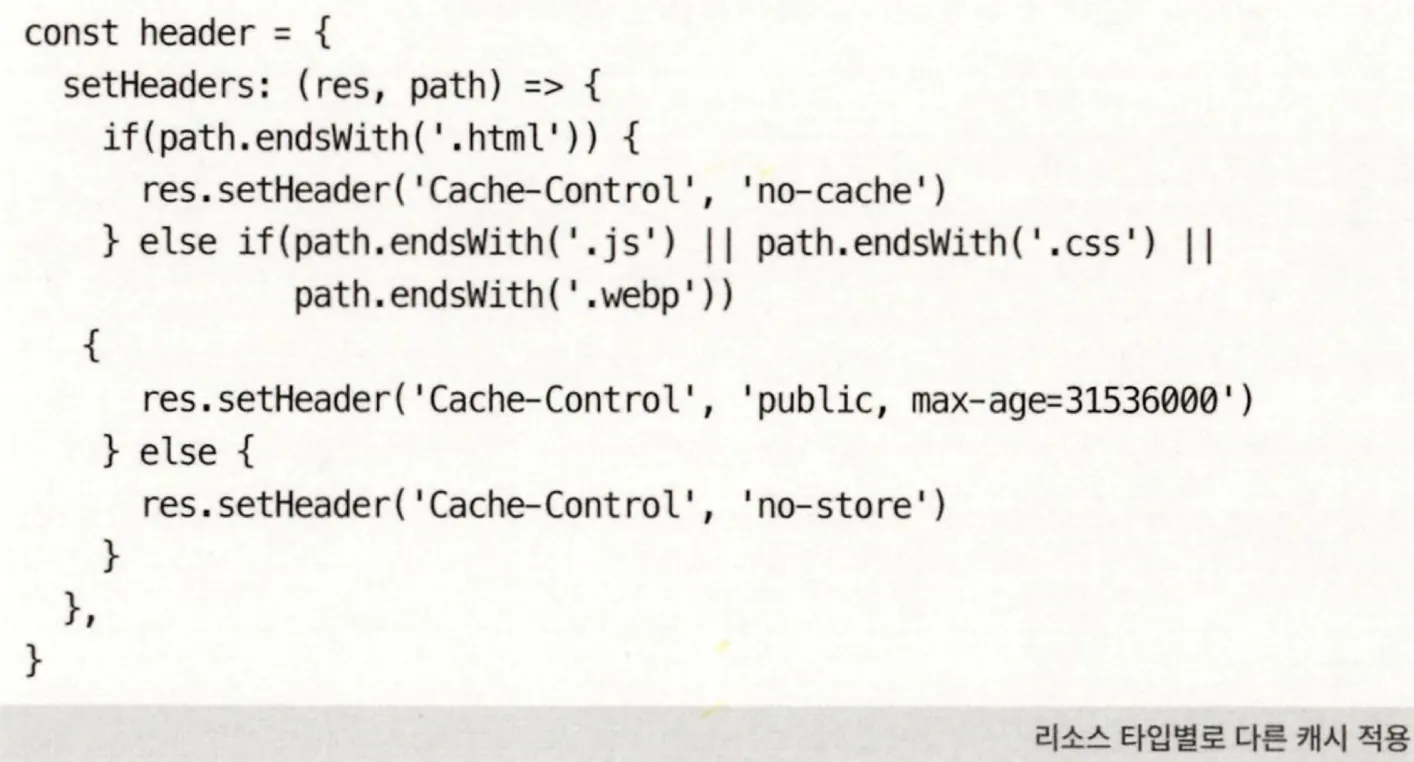
도식화한 내용과 파일에 종류에 따라 유효 시간을 분기 처리하는 서버코드
◦
불필요한 CSS 제거
▪
PurgeCSS
•
코드 내에서 매칭 된 클래스만 남기는 방식
•
단, 제거 후에도 분기문 등에 따라 미사용되는 CSS 존재