light house의 모바일 환경은 화면 크기 축소 및 좀 더 느린 CPU 및 Network 환경으로 진행
FCP (First Contentful Paint)
•
브라우저가 DOM 콘텐츠의 첫번째 부분을 렌더링 하는데 걸린 시간
•
가중치 10%
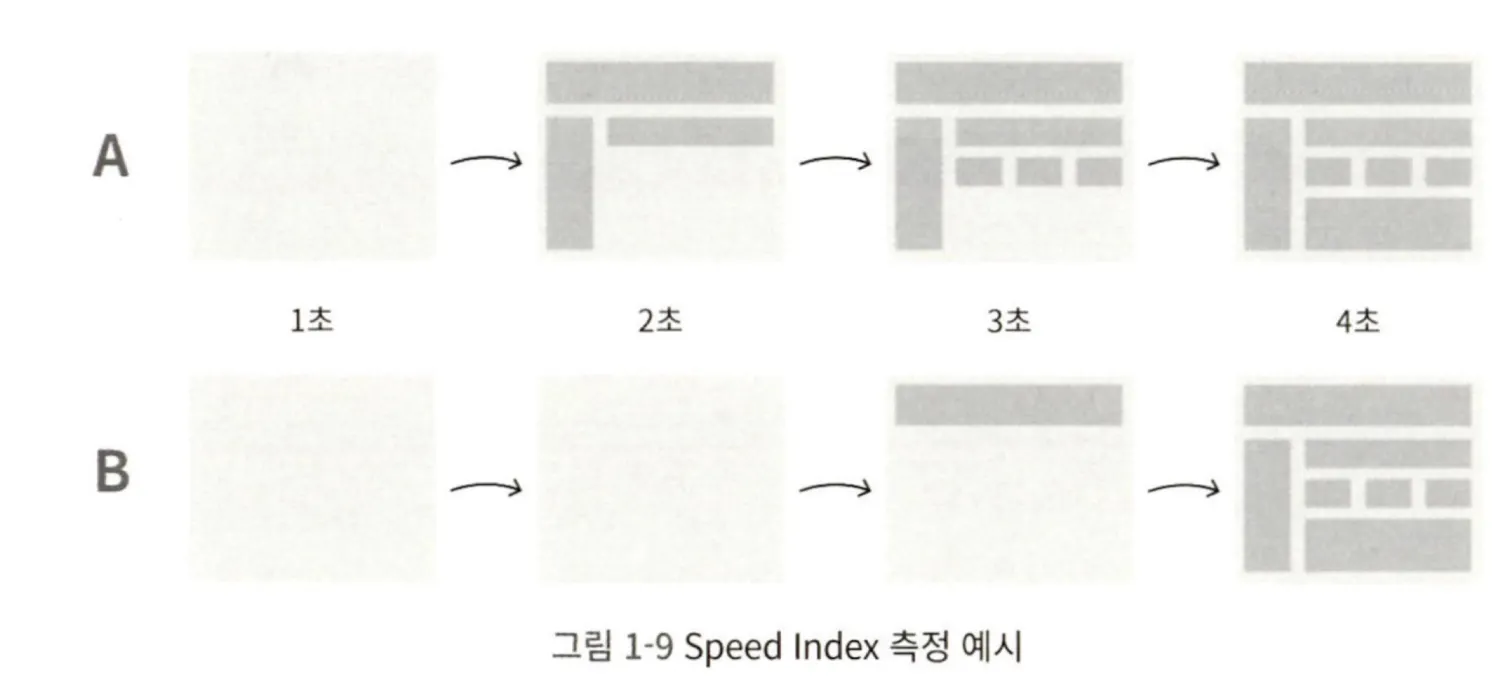
Speed Index (SI)
•
화면의 각 구성요소가 얼마나 빨리 로드되었는지 나타내는 지표
•
가중치 10%
LCP (Largest Contentful Paint)
•
화면 내 가장 큰 영역을 차지하는 요소가 렌더링되기까지 걸리는 시간
•
가중치 25%
TTI (Time to Interactive)
•
사용자가 페이지와 상호작용 가능하기까지 걸리는 시간
•
가중치 10%
TBT (Total Blocking Time)
•
페이지가 사용자 입력에 응답하지 않도록 차단된 시간 총합
•
FCP - TTI 사이에 걸린 시간으로 특정 작업이 메인스레드를 차지하여 방해한 시간
•
가중치 30%
CLS (Cumulative Layout Shift)
•
페이지 로드 과정에서 발생하는 예기치 못한 레이아웃 이동
•
레이아웃 이동 - 화면상에서 요소의 위치나 크기가 순간적으로 변하는 것
•
가중치 15%