45. devDependencies에 typescript와 @types 추가
SUMMARY
- TS는 전역 대신 devDependencies 설치 ⇒ 팀 내 TS 동일 version 사용
- @types 의존성은 devDependencies 설치
개발 | 실행 | 특징 | |
dependencies | X | O | |
devDependencies | O | X | |
peerDependencies | X | O | 의존성 직접 관리 X |
•
TS의 타입 정보는 런타임에 존재 하지 않음 ⇒ devDependencies 설치
•
@types 의존성은 구현체는 포함하지 않고 타입 정보만 포함
( ex)@types/jquery = 제이쿼리의 타입 정의 모음)
•
따라서 @types 의존성은 devDependencies 설치 필요
46. 타입 선언과 관련 된 세가지 버전 이해
SUMMARY
- @types 의존성 관련 세가지 버젼: 라이브러리, @types, TS
- 라이브러리 업데이트 시 @types 업데이트 필요
- 타입 선언 의 위치
- JS로 작성 된 라이브러리 ⇒ DefinitelyTyped에 공개
- TS로 작성 된 라이브러리 ⇒ 라이브러리 내 포함
•
TS를 사용할 경우 고려해야 하는 세 가지 의존성이 호환 되야 함
- 라이브러리의 ver. == 타입선언(@types)의 ver. == TS의 ver.
•
라이브러리와 타입 선언(@types) ver. 차이에 따른 문제 상황
1.
라이브러리의 ver. > 타입선언 ver.
a.
타입 선언이 준비 되었다면
b.
타입 선언이 준비 되지 않았다면
i.
프로젝트 내에서 보강 기법을 활용해 타입 추가
ii.
타입 선언 업데이트에 기여
2.
타입 선언의 ver. > 라이브러리 ver.
a.
타입선언의 ver.을 낮춤
b.
라이브러리의 ver.을 높힘
3.
라이브러리에서 요구하는 TS의 ver. > 프로젝트의 TS ver.
(특히, 유명 라이브러리는 정확한 타입정보 표현을 위해 최신 TS ver. 사용)
a.
프로젝트의 TS ver.을 올림
b.
라이브러리의 타입 선언 ver.을 내림
c.
declare module 선언으로 라이브러리의 타입 정보 없앰
4.
@types 의존성 중복 ⇒ 의존성 업데이트를 통해 버젼이 호환되도록 해야함
// 의존성 중에 @types/foo, @types/bar 존재
// @types/bar가 현재 프로젝트와 호환 되지 않는 @types/foo의존 시
// npm은 중첩 된 폴더에 별도 버젼 설치를 통해 문제 해결
TypeScript
복사
•
타입 선언의 위치별 장단점
◦
JS → DefinitelyTyped에 공개 (오류 가능성, 잦은 업데이트 필요 ⇒ 커뮤니티가 관리)
◦
TS → 라이브러리 내 포함 (번들링 방식은 버젼 불일치 문제를 해결해줌, 단 부수적인 문제는 있음)
47. 공개 API에 있는 모든 타입 export 하기
SUMMARY
- 공개 메서드 내 모든 타입은 사용자가 추출 가능하므로 명시적으로 export
// (A.ts)
// 함수 getGift에 대해서만 export 됨 (type은 함수 내부에서만 사용)
interface SecretName {
first: string
last: string
}
interface SecretSanta {
name: SecretName
gift: string
}
export function getGift(name: SecretName, gift: string): SecretSanta {
return {
name: {
first: 'Dan',
last: 'Van',
},
gift: 'MacBook Pro',
}
}
TypeScript
복사
import { getGift } from './A'
// 함수의 반환 type을 추출하는 제네릭을 사용
type MySanta = ReturnType<typeof getGift> // SecretSanta
// 함수의 파라미터 type을 추출하는 제네릭을 사용
type MyName = Parameters<typeof getGift>[0] // SecretName
TypeScript
복사
48. API 주석에 TSDoc 사용
SUMMARY
- export 된 함수의 주석은 TSDoc으로 작성 ⇒ 편집기가 주석 표시
- @param, @return 구문 및 문서 작성 시 마크다운 사용 가능
- TSDoc에는 주석 내 타입 정보는 포함 X
•
일반적인 주석 (인라인 주석) 의 경우 ⇒ IDE에 표기 되지 않음 (해당 함수에 커서)
// Generate a greeting. Result is formatted for display.
function greet(name: string, title: string) {
return `Hello ${title} ${name}`
}
TypeScript
복사
•
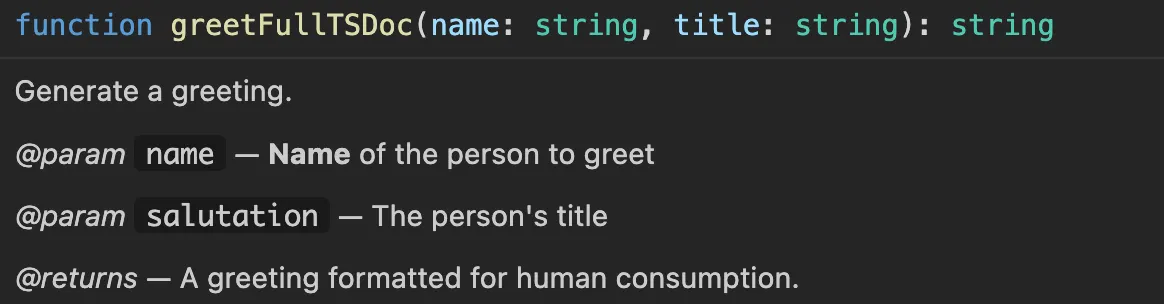
타입스크립트용 주석 (TSDoc) ⇒ 작성한 내용이 IDE에 표기 됨 (+ 타입 정의에도 적용 가능 , 마크다운 가능)
/**
* Generate a greeting.
* @param name **Name** of the person to greet
* @param salutation The person's title
* @returns A greeting formatted for human consumption.
*/
function greetFullTSDoc(name: string, title: string) {
return `Hello ${title} ${name}`
}
TypeScript
복사
•
TS에는 타입 정보가 코드에 있기 때문에 TSDoc에는 타입 정보 명시하면 안 됨
+추가내용
https://tsdoc.org/ TSDoc 공식 홈페이지
@example - 사용 예시
@deprecated - 향후 미지원
{@link} - 링크 안내
TypeScript
복사
TS → JSDoc 사용하는 사람들
1. TS의 타입 체크가 너무 엄격함
2.
결과물을 결국 JS로 변환해야 함
3.
변환 된 JS의 코드가 길고 엉망이다
https://www.youtube.com/watch?v=ORmnc-hLrYs (JSDoc 관련 영상)